How to Add Google Tag Manager Code to Squarespace?
- Ads & Fun Team
- Mar 29, 2021
- 2 min read
Updated: Apr 5, 2021
What you need:
You must have access to the site admin panel and the rights to edit and publish the theme code;
You must have a GTM account created and GTM code ready to copy and paste (see "Where to find your GTM code" if needed);
It is advisable to install the browser extension - Google Tag Assistant (to check if GTM code has been installed successfully);
Steps:
Step 1: Prepare the GTM code for copying (see above for where to find it if needed);
Step 2: Log in to your Squarespace admin panel and go to the "Settings" section of the desired site (click on three dots to open the menu);
Step 3: In the left menu, select "Advanced"
Step 4: In the left menu, select "Code Injection"
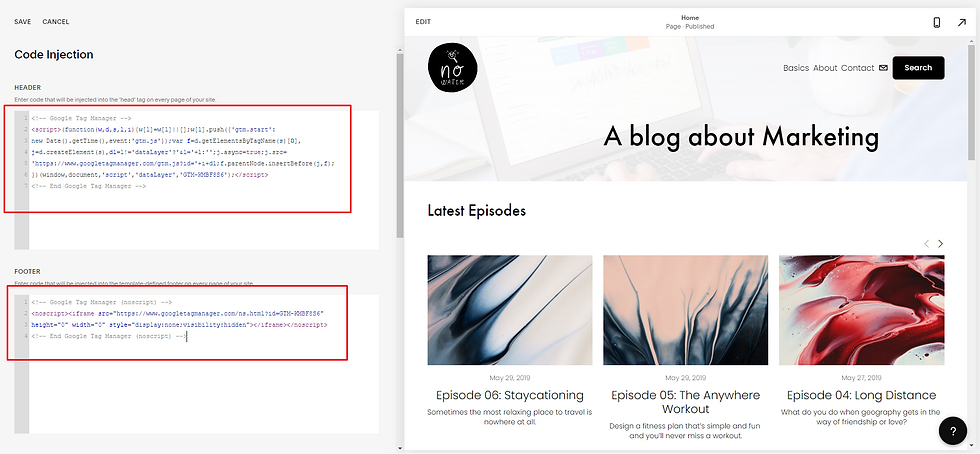
Step 5: Add the first piece of GTM code to the "Header" section and the second to the "Footer" section. Save.
Step 6: Go to your website, refresh the page, and use Google Tag Assistant extension to check if GTM has been installed successfully;
Note: In the same way, you can add any custom tracking code to your Squarespace site - gtag, FB Pixel, Call Tracking, etc. (but I recommend adding all other codes via GTM).
See Screenshots:
Step 1: Prepare the GTM code for copying (see above for where to find it if needed);
Step 2: Log in to your Squarespace admin panel and go to the "Settings" section of the desired site (click on three dots to open the menu);

Step 3: In the left menu, select "Advanced"

Step 4: In the left menu, select "Code Injection"

Step 5: Add the first piece of GTM code to the "Header" section and the second to the "Footer" section. Save.

Step 6: Go to your website, refresh the page, and use Google Tag Assistant extension to check if GTM has been installed successfully;

(refresh the page after enabling Tag Assistant)

.png)
Comentários